Rapid Reviews / Product: reviews
Product: reviews
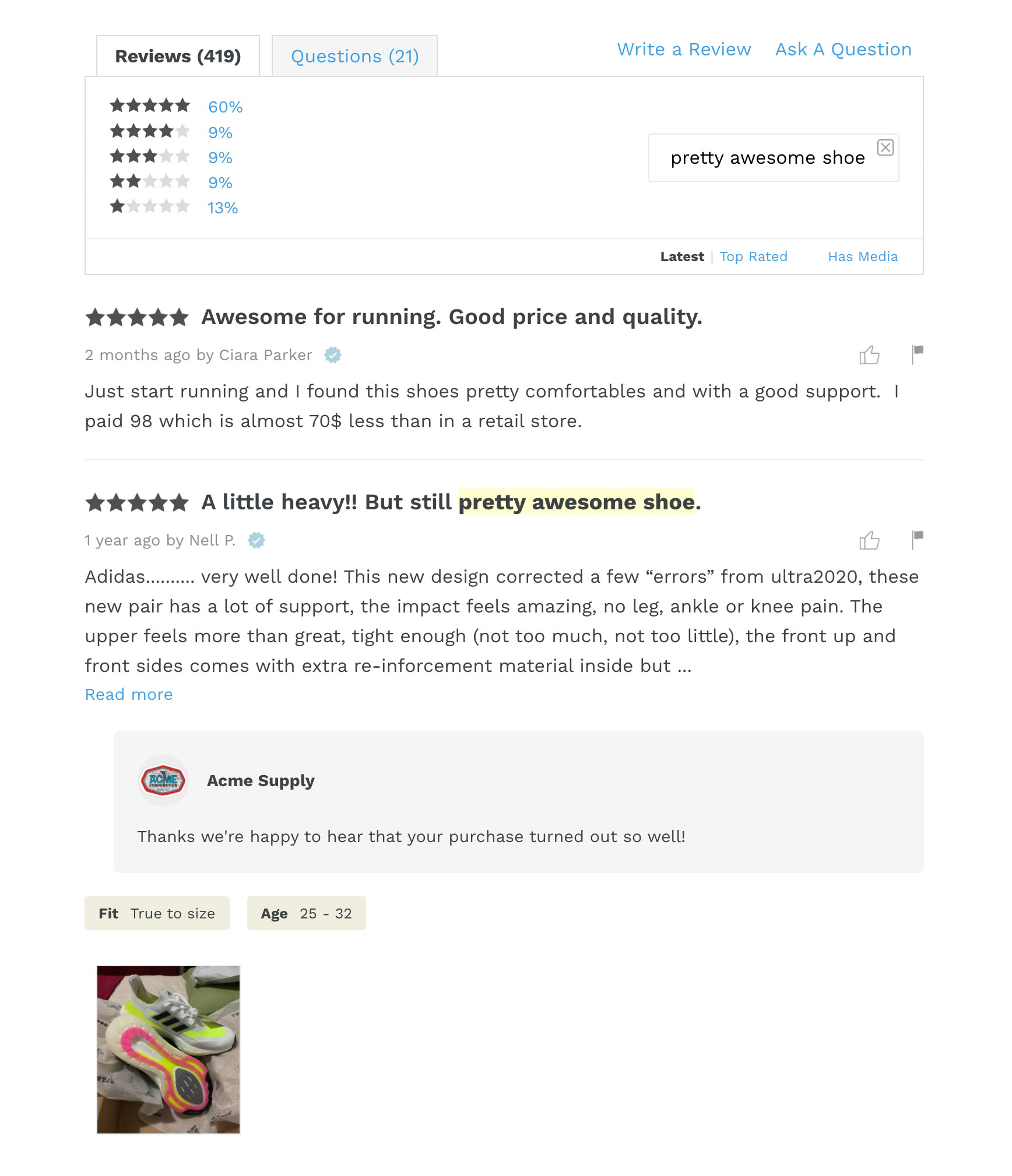
The main product reviews widget shows reviews and questions. window.rapid_reviews_config.display.stars_hide_zero = true;
Optional configuration can be added in a <script> tag.

~CE
<div id="rapid_reviews_items" class="rapid_reviews_items"></div>
<script>
// MAKE SURE WE ASSIGN THE CORRECT SHOPIFY ENTITY TYPE
{% assign templateName = template.name %}
{% if templateName == 'product' %}{% assign entityObject = product %}{% endif %}
{% if templateName == 'collection' %}{% assign entityObject = collection %}{% endif %}
{% if templateName == 'page' %}{% assign entityObject = page %}{% endif %}
// DATA DEFINITION FROM SHOPIFY METAFIELDS
window.rapid_reviews_data = window.rapid_reviews_data || {
data: {% if entityObject.metafields.rapid_reviews.data %}{{ entityObject.metafields.rapid_reviews.data }}{% else %}null{% endif %},
counts: {% if entityObject.metafields.rapid_reviews.counts %}{{ entityObject.metafields.rapid_reviews.counts }}{% else %}null{% endif %},
media: {% if entityObject.metafields.rapid_reviews.media %}{{ entityObject.metafields.rapid_reviews.media }}{% else %}null{% endif %}
};
// CONFIGURATION DEFINITION
window.rapid_reviews_config = window.rapid_reviews_config || {};
window.rapid_reviews_config.shop = '{{ shop.permanent_domain }}';
window.rapid_reviews_config.entity = {
entity_id: '{{ entityObject.id }}',
entity_type: '{{ template.name }}'
};
window.rapid_reviews_config.display = window.rapid_reviews_config.display || {};
window.rapid_reviews_config.routing = window.rapid_reviews_config.routing || {};
window.rapid_reviews_config.labels = window.rapid_reviews_config.labels || { r: {}, q: {} };
window.rapid_reviews_config.display.name_trun = 1;
window.rapid_reviews_config.display.stars_hide_zero = true;
// CORE SCRIPT - ONLY NEEDED ONCE PER PAGE
;(function(){
if (window.r_u_loaded) return; window.r_u_loaded = 1;
var rvsc = document.createElement('script'); rvsc.async = 'true';
rvsc.src = 'https://apps.belkapp.com/api/reviews/files/{{ shop.permanent_domain }}/rapid-reviews-core';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(rvsc, s);
})();
</script>
<!--
ADDITIONAL CONFIGURATION BELOW
-->
<!-- TO USE TILED LAYOUT, ADD CLASS .r_tiles -->
<div id="rapid_reviews_items" class="rapid_reviews_items r_tiles"></div>
<script>
// MANUAL INIT MAIN WIDGET AFTER CORE SCRIPT EXECUTED
window.rr_init()
// CHANGE TO QUESTIONS VIEW AFTER WIDGET INIT
window.rr_qv()
</script>
<script>
// OPTIONAL CONFIGURATION
window.rapid_reviews_config.display.hide = 'hide_questions'; // 'hide_questions', 'hide_reviews', 'hide_questions_zero', 'hide_reviews_zero', 'hide_both_zero'
window.rapid_reviews_config.display.layout = 'tiles'; // SHOW AS TILES
window.rapid_reviews_config.labels.r.tab = 'Reviewskees'; // CHANGE REVIEWS TAB LABEL
window.rapid_reviews_config.labels.q.tab = 'Questionez'; // CHANGE QUESTIONS TAB LABEL
window.rapid_reviews_config.labels.r.prompt = 'Write a reviewskee'; // CHANGE PROMPT LINK LABEL
window.rapid_reviews_config.labels.q.prompt = 'Write a questionarino'; // CHANGE PROMPT LINK LABEL
window.rapid_reviews_config.display.v_name = 1; // SHOW VARIANT NAME WHICH WAS PURCHASED BELOW TITLE
window.rapid_reviews_config.display.name_trun = 1; // TRUNCATE AUTHOR NAME
window.rapid_reviews_config.display.separate_tabs = 1; // SEPARATE THE REVIEWS & QUESTIONS TABS TO DIFFERENT ROWS
</script>
<style>
/* WIDGET WIDTH */
.rapid_reviews_items > .r_inner, .rapid_reviews_media > .r_inner {
max-width: 80%;
}
/* LIMIT NUMBER OF DEFAULT ITEMS IN LIST TO 6 */
/* n+7 MEANS THE 7TH ITEM AND ON, SO SHOW ONLY THE FIRST SIX */
.r_items_list.r_trun > ul > li:nth-child(n+7) {
display: none;
}
</style>
<!--
DIRECT METAFIELDS LIQUID ACCESS
-->
{% assign prCount = product.metafields.rapid_reviews.counts.value.r.counts.core.total %}
prCount: {{ prCount }}<br>
{% assign prAvg = product.metafields.rapid_reviews.counts.value.r.rating.avg %}
prAvg: {{ prAvg }}<br>
{% assign prLiked = product.metafields.rapid_reviews.counts.value.r.counts.liked %}
prLiked: {{ prLiked }}<br>