Rapid Reviews / Product: reviews media
Product: reviews media
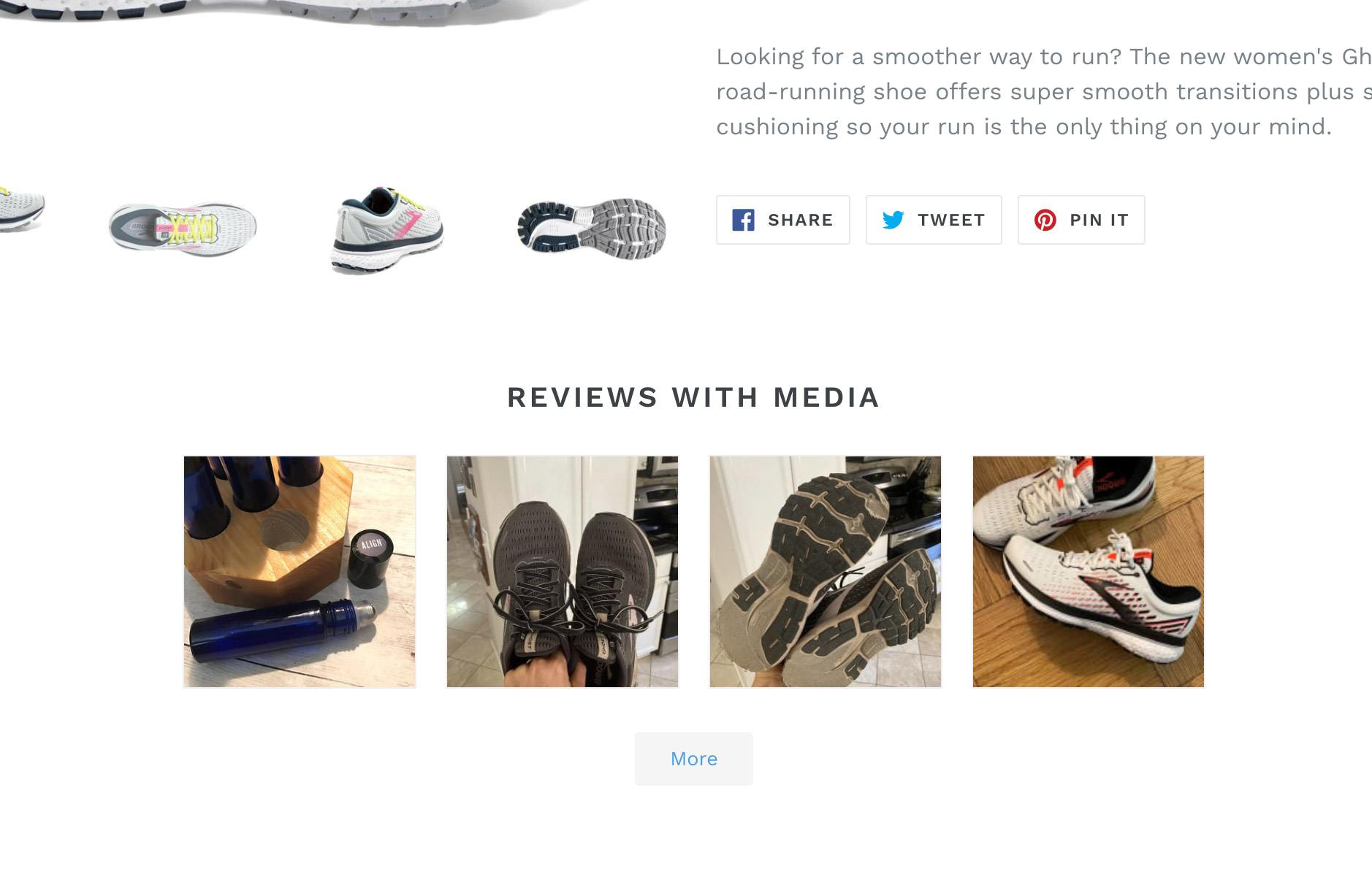
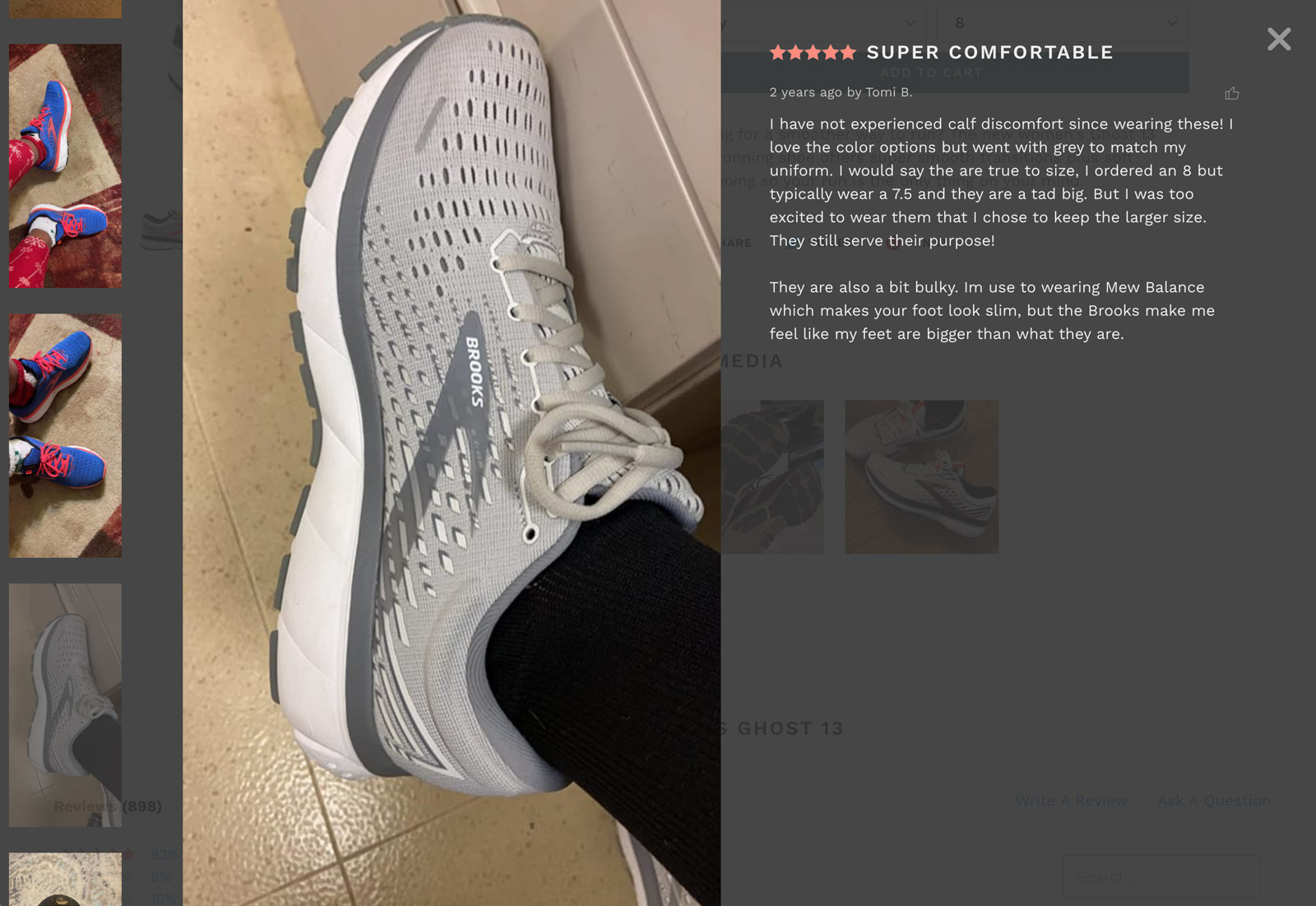
The reviews media widget shows all images from reviews associated with an entity (product, collection, article, page).
Paste this on any of your pages and it will render a glorious Media Gallery widget.


~CE
<div class="rapid_reviews_media"></div>
<script>
// MAKE SURE WE ASSIGN THE CORRECT SHOPIFY ENTITY TYPE
{% assign templateName = template.name %}
{% if templateName == 'product' %}{% assign entityObject = product %}{% endif %}
{% if templateName == 'collection' %}{% assign entityObject = collection %}{% endif %}
{% if templateName == 'page' %}{% assign entityObject = page %}{% endif %}
// DATA DEFINITION FROM SHOPIFY METAFIELDS
window.rapid_reviews_data = window.rapid_reviews_data || {
data: {% if entityObject.metafields.rapid_reviews.data %}{{ entityObject.metafields.rapid_reviews.data }}{% else %}null{% endif %},
counts: {% if entityObject.metafields.rapid_reviews.counts %}{{ entityObject.metafields.rapid_reviews.counts }}{% else %}null{% endif %},
media: {% if entityObject.metafields.rapid_reviews.media %}{{ entityObject.metafields.rapid_reviews.media }}{% else %}null{% endif %}
};
// CONFIGURATION DEFINITION
window.rapid_reviews_config = window.rapid_reviews_config || {};
window.rapid_reviews_config.shop = '{{ shop.permanent_domain }}';
window.rapid_reviews_config.entity = {
entity_id: '{{ entityObject.id }}',
entity_type: '{{ template.name }}'
};
window.rapid_reviews_config.display = window.rapid_reviews_config.display || {};
window.rapid_reviews_config.routing = window.rapid_reviews_config.routing || {};
window.rapid_reviews_config.labels = window.rapid_reviews_config.labels || { r: {}, q: {} };
// MEDIA GALLERY SCRIPT - ONLY NEEDED ONCE PER PAGE
;(function(){
if (window.r_um_loaded) return; window.r_um_loaded = 1;
var rvsc = document.createElement('script'); rvsc.async = 'true';
rvsc.src = 'https://apps.belkapp.com/api/reviews/files/{{ shop.permanent_domain }}/rapid-reviews-media';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(rvsc, s);
})();
</script>
<!--
ADDITIONAL CONFIGURATION BELOW
-->
<script>
// OPTIONAL CONFIGURATION
window.r_media_title_hide = true // true || false
window.r_media_title = 'Section Title H2'
window.r_media_title_align = 'center' // 'center' || 'left' || 'right'
// MANUAL INIT MEDIA GALLERY AFTER SCRIPT LOADED
window.rr_media()
</script>